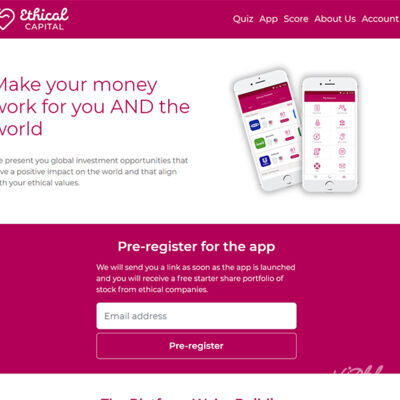
Ethical Capital (web + mobile)
Short description:
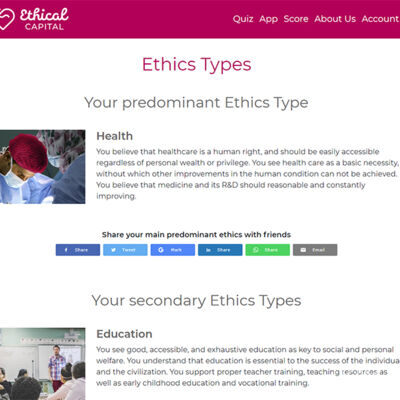
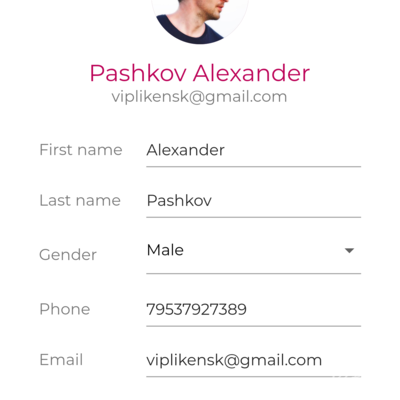
Your primary ethic type indicatorTechnical stack:
Yii2, PHP, Flutter, MariaDb, SCSS, JS, mailgun, hetzner, linkedin, google, facebook, ios, androidInteresting features:
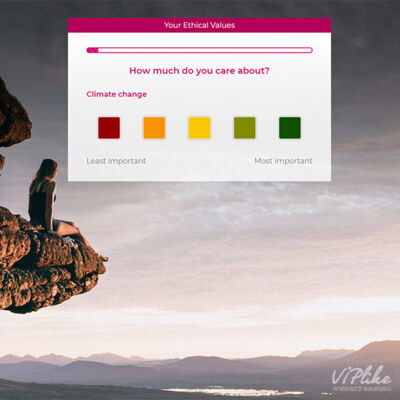
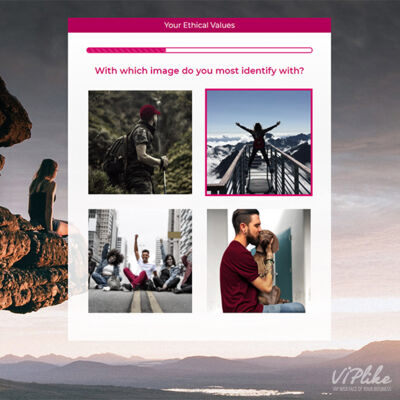
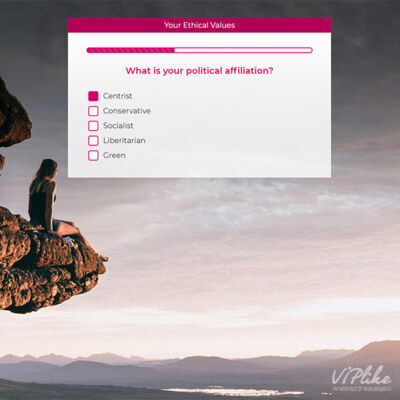
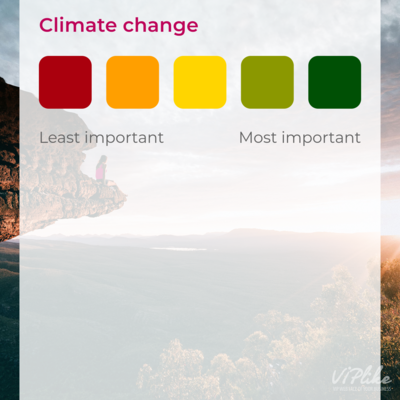
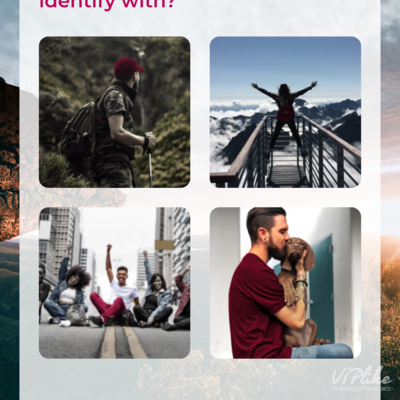
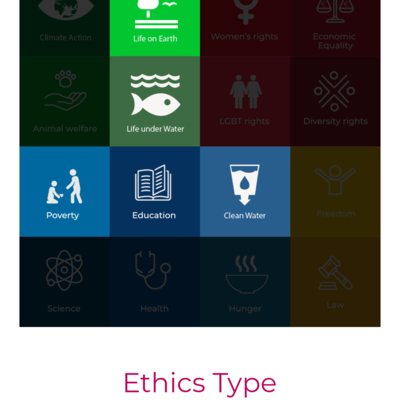
1) flexible admin panel with managing of questions, answers, results, users, photos and other types of data2) 3 types of questions: scale, image, single choice
3) 2 types of scales: agree or important
4) oauth2 services: apple sign in (for apple devices), google, linkedin, facebook.
5) page speed optimization: bundling, lazy loading, caching
6) 3 versions of the app: web, for android and ios. Mobile apps are built via flutter. All apps share the common database. Requests are going via REST API.
7) for mobile app by a client request I’ve created 3 design versions: small (width: < 800px => scale ratio = 1), medium (800-1200px => scale ratio = 2), large (>1200px => scale ration = 3). It concerned the theme, fonts, paddings, margins and other ui elements.
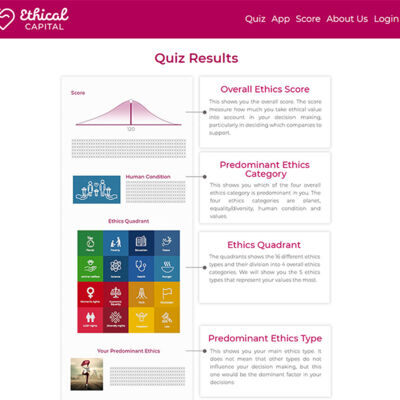
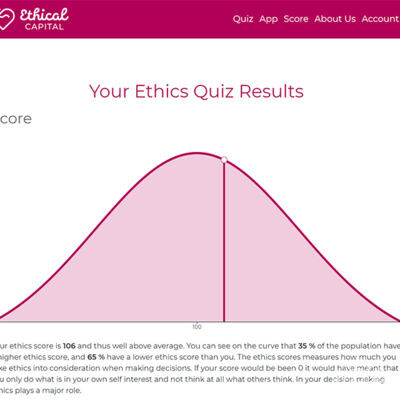
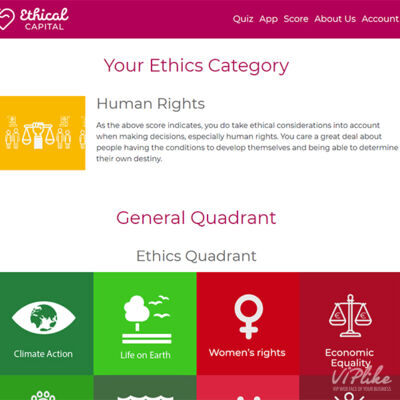
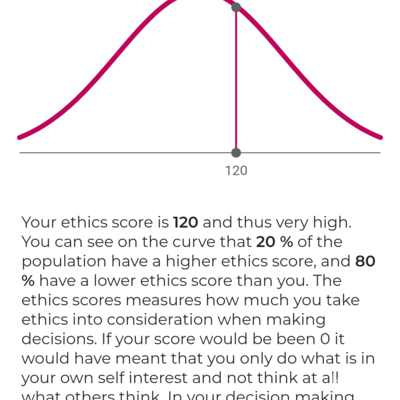
8) by answering the questions user gets his own ethical score, based on complex calculation logic. Each answer has its own mark according to 4 ethic categories and 16 ethic types. In the end we should calculate predominate cats and types and show to the user.
9) image answers and quiz result images depend on user gender
10) hetzner dedicated server install + configuration. Maybe we will move to digital ocean soon.
11) mailgun integration
12) corporate email service is based on Yandex technology
13) I haven’t found 3-rd party libraries with normal distribution curve I need, so I've recreated it from scratch on flutter, based on my econometric knowledge
14) There was a task to integrate our apps with google, facebook and linkedin sign in. I've done the web version first. It was a pretty straightforward task. But then I need to integrate sign in feature with mobile apps. It was harder, because I need to save user data to the primary db, while user signs in. So, I couldn’t just use 3-rd party libraries without any tuning. After days of trying different approaches, I’ve decided to use mobile browser support and it became working.
15) There was a funny moment when I was trying to get my ios app been approved. They saw google, facebook and linkedin sign in options, but didn’t see apple sign in, so they had to decline my app. Then I’ve implemented apple sign in also for the same project budget. They declined it 4 times because of some design issues. I’ve redrawn it according to the apple guidelines and make it pixel perfect at the final, so after this they have approved it.