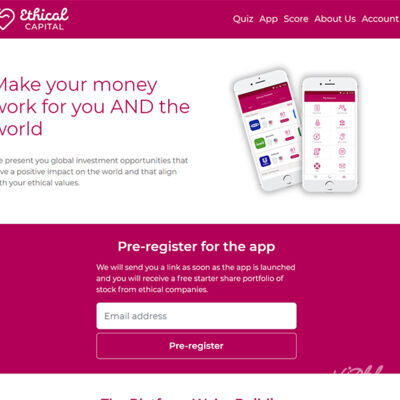
Ethical Capital (web + mobile)
Observe que o idioma selecionado não é minha língua nativa, mas ficarei feliz em cooperar com você. Por isso, tentei preparar uma tradução de alta qualidade feita pelo serviço Google Translate. Se encontrar erros de significado, verifique a versão em inglês ou russo desta página.
Descrição curta:
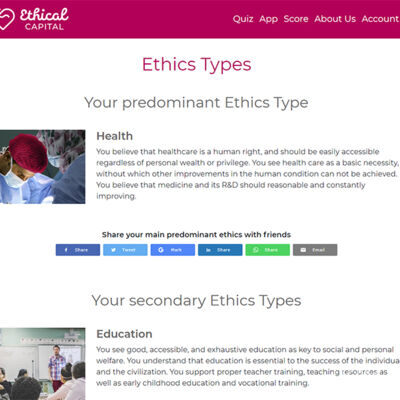
Seu principal indicador de tipo éticoPilha técnica:
Yii2, PHP, Flutter, MariaDb, SCSS, JS, mailgun, hetzner, linkedin, google, facebook, ios, androidRecursos interessantes:
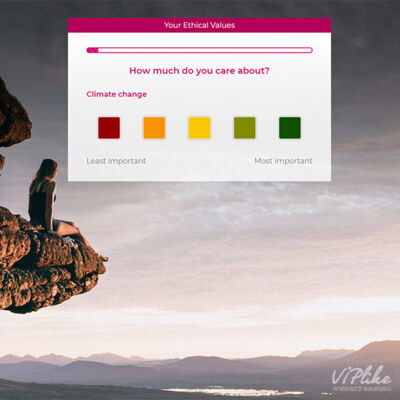
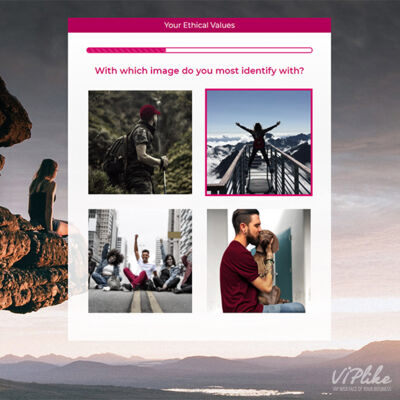
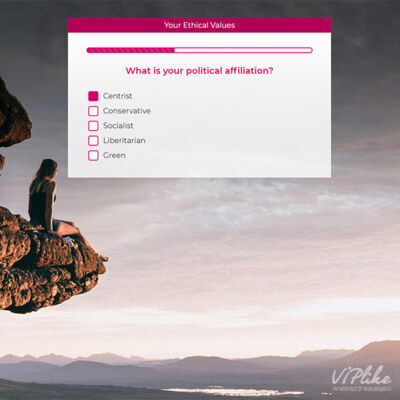
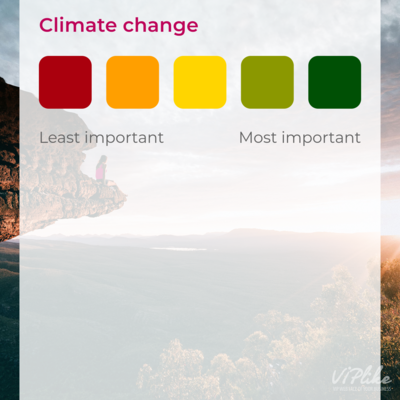
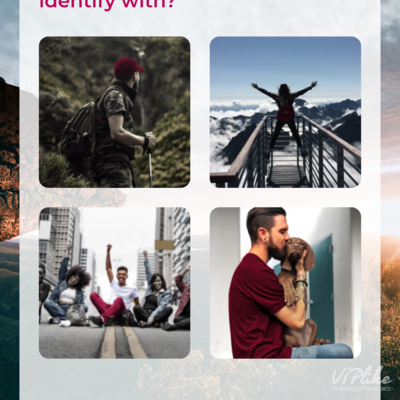
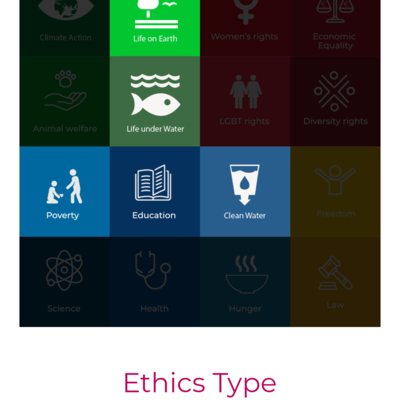
1) painel de administração flexível com gerenciamento de perguntas, respostas, resultados, usuários, fotos e outros tipos de dados2) 3 tipos de perguntas: escala, imagem, escolha única
3) 2 tipos de escalas: concorda ou importante
4) serviços oauth2: login da apple (para dispositivos da apple), google, linkedin, facebook.
5) otimização da velocidade da página: agrupamento, carregamento lento, armazenamento em cache
6) 3 versões do app: web, para android e ios. Os aplicativos móveis são construídos via flutter. Todos os aplicativos compartilham o banco de dados comum. As solicitações estão indo via API REST.
7) para aplicativo móvel por solicitação do cliente, criei 3 versões de design: pequeno (largura: < 800px => escala de proporção = 1), médio (800-1200px => proporção de escala = 2), grande (>1200px => ração de escala = 3). Ele dizia respeito ao tema, fontes, preenchimentos, margens e outros elementos da interface do usuário.
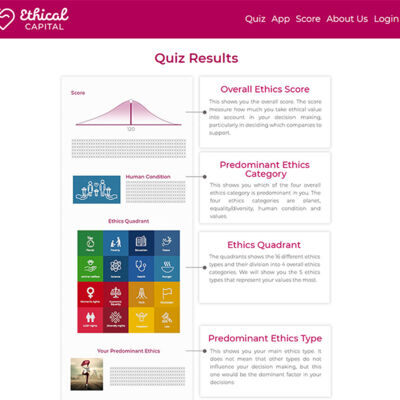
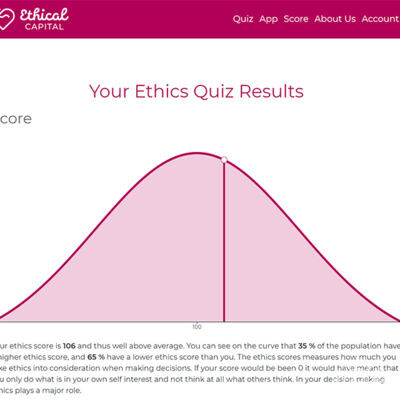
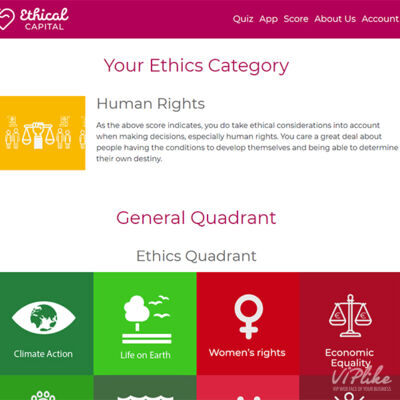
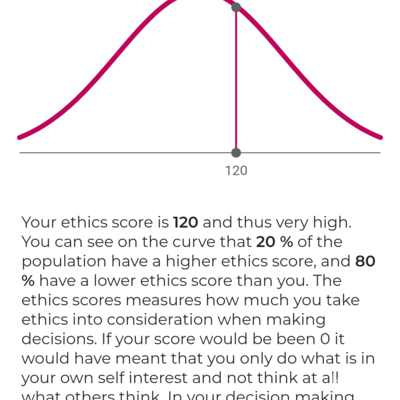
8) ao responder às perguntas o usuário obtém sua própria pontuação ética, baseada em uma lógica de cálculo complexa. Cada resposta tem sua própria marca de acordo com 4 categorias éticas e 16 tipos éticos. No final devemos calcular as categorias e tipos predominantes e mostrar ao usuário.
9) as respostas das imagens e as imagens dos resultados do quiz dependem do gênero do usuário
10) instalação + configuração do servidor dedicado hetzner. Talvez nos mudemos para o oceano digital em breve.
11) integração com mailgun
12) serviço de e-mail corporativo é baseado na tecnologia Yandex
13) Não encontrei bibliotecas de terceiros com a curva de distribuição normal de que preciso, então recriei do zero no flutter, com base no meu conhecimento econométrico
14) Houve uma tarefa para integrar nossos aplicativos com login do google, facebook e linkedin. Fiz a versão web primeiro. Foi uma tarefa bastante simples. Mas então eu preciso integrar o recurso de login com aplicativos móveis. Foi mais difícil, porque eu preciso salvar os dados do usuário no banco de dados primário, enquanto o usuário entra. Então, eu não poderia usar bibliotecas de terceiros sem qualquer ajuste. Depois de dias tentando diferentes abordagens, decidi usar o suporte ao navegador móvel e funcionou.
15) Houve um momento engraçado quando eu estava tentando aprovar meu aplicativo ios. Eles viram as opções de login do google, facebook e linkedin, mas não viram o login da apple, então eles tiveram que recusar meu aplicativo. Então implementei o login da apple também para o mesmo orçamento do projeto. Eles recusaram 4 vezes por causa de alguns problemas de design. Eu o redesenhei de acordo com as diretrizes da Apple e o tornei pixel perfeito no final, então depois disso eles aprovaram.